Co nowego w MATLAB - App Designer
Bieżąca wersja MATLABa, która pojawiła się zaledwie kilka tygodni temu, została oznaczona cyfrą 9. Zmiana numeracji sugeruje pojawienie się sporych zmian w środowisku i rzeczywiście, zmiany są. Czy są duże – to już kwestia dyskusyjna. Należy wspomnieć, że firma Mathworks od wielu lat stosuje podwójne oznaczenie wydania każdej kolejnej wersji programu. Obecnie na splash screenie (małym okienku, które pojawia się w czasie uruchamiania programu) pojawia się informacja, że mamy do czynienia z wydaniem oznaczonym jako R2016a, przy czym w nawiasie obok pojawia się również oznaczenie 9.0. Jeśli z kolei w oknie poleceń programu wpiszemy komendę ver, uzyskamy informacje, że mamy do czynienia z wersją 9.0, a obok w nawiasie pojawi się oznaczenie R2016a. Zdaje się, że ostatnimi czasy istotniejsze dla firmy MathWorks jest akcentowanie ewolucji niż rewolucji zachodzących w programie MATLAB. Jeśli przyglądnąć się zmianom, jakie zostały poczynione od ostatniego wydania (R2015b, 8.9), to nie są one olbrzymie, jednak jeśli prześledzić zmiany, jakie zaszły w przeciągu ostatnich dwóch lat, to ulepszeń i modyfikacji nazbiera się całkiem sporo. Można powiedzieć, że produkt dojrzał na tyle, że warto go odróżnić od poprzednich wersji. Ktoś kto dysponuje MATLAbem w wersji 8.0 będzie mógł zaobserwować gigantyczną różnicę pomiędzy starą wersją, a obecną.
MATLAB App Designer
Nie jest oczywiście tak, że nie ma żadnych istotnych zmian w najnowszej wersji względem bezpośredniego poprzednika. Nowości jest kilka, a jedną z ciekawych jest App Designer, narzędzie do projektowania i budowy graficznego interfejsu użytkownika dla MALTABowych programów. W środowisku niemal od zawsze można było posługiwać się narzędziem GUIDE, które spełniało podobną rolę, teraz otrzymujemy o wiele nowocześniejszą alternatywę. GUIDE nie znika i zapewne nie zniknie przez wiele kolejnych lat – utrzymanie kompatybilności programów tworzonych w starych wersjach MATLABa z wersją najnowszą jest dla firmy Mathworks dużym priorytetem. Jeśli jednak w naszym projekcie mamy potrzebę stworzenia graficznego interfejsu użytkownika to warto sprawdzić, czy wykorzystanie do tego celu narzędzia App Designer nie będzie dobrym rozwiązaniem. App Designer umożliwia tworzenie ładnych i nowocześnie wyglądających aplikacji, a ponadto wykorzystuje obiektowe cechy języka MATLAB. To wszystko sprawia, że praca z nim jest prosta i przyjemna.
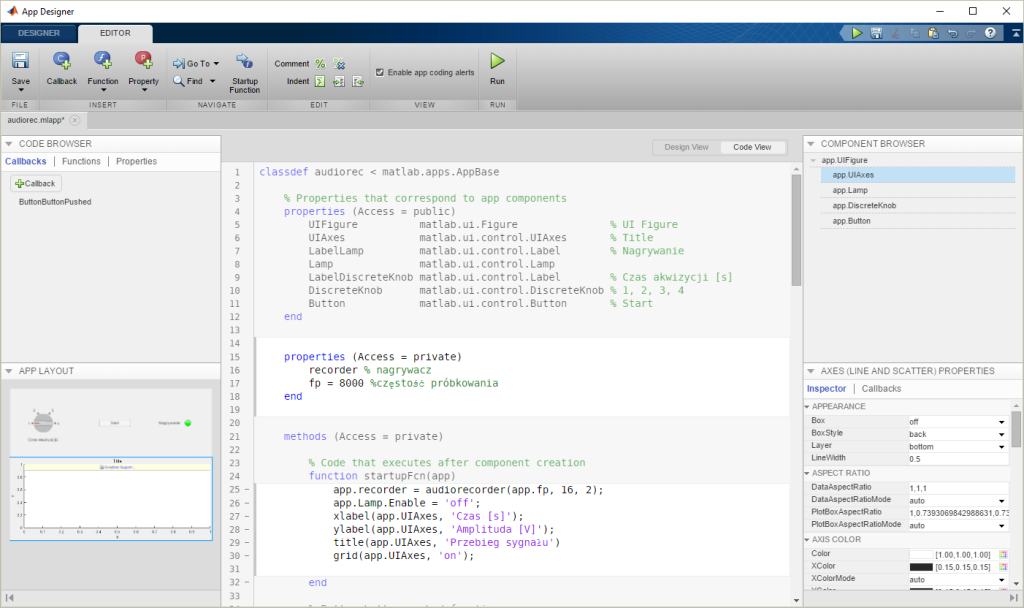
O czego zacząć? Najlepiej od pomysłu na aplikację. Ten, który przedstawiam jest bardzo prosty. Poniższy przykładowy program ma umożliwić rejestrację sygnału otrzymanego na wejściu mikrofonowym komputera(pisząc bardziej po Polsku – dźwięku) i wyświetlenie przebiegu w formie wykresu.
Jak już wiadomo co ma powstać można wpisać w oknie Command Window polecenie appdesigner.
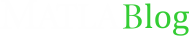
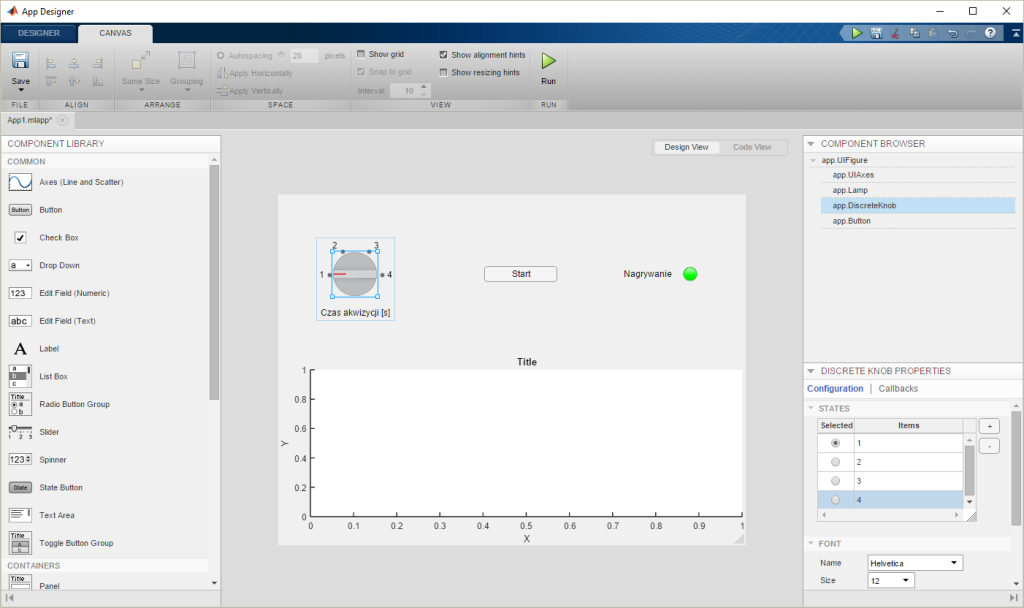
Okno App Designer zostało podzielone na 3 części. Z lewej strony mamy paletę dostępnych komponentów (suwaków, wskaźników, przycisków itp.). Wybrane elementy możemy przeciągnąć na płótno znajdujące się w środkowej części okna. Po prawej stronie wyświetlona jest lista użytych komponentów (mamy możliwość zmiany ich nazwy). Możemy również zmieniać parametry związane z konkretnym, zaznaczonym komponentem.
Po rozstawieniu elementów należy pozmieniać ich własności. Dla każdego elementu będzie to na pewno wyświetlany opis, w przypadku okrągłego przełącznika dochodzi zmiana informacji wyświetlanych przy podziałkach. Po zaznaczeniu danego elementów wszelkich zmian można dokonać w oknie properties znajdującym się w prawej dolnej części ekranu.

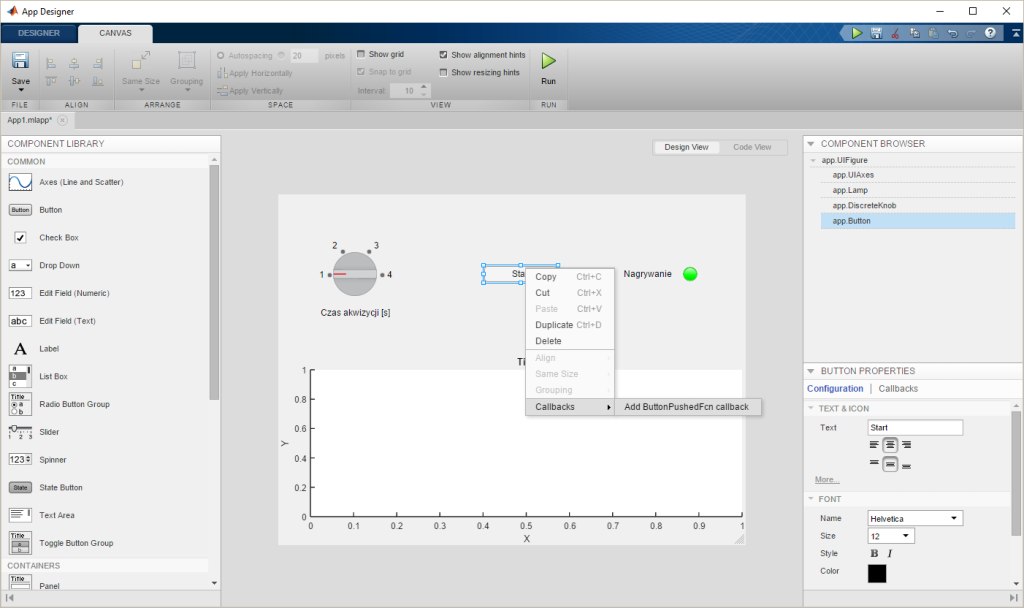
Ostatnią czynnością jaka pozostała do wykonania w obecnym widoku projektu jest przypisanie do przycisku start funkcji, która ma zostać wykonana, gdy przycisk zostanie wciśnięty. W tym celu należy zaznaczyć element, wcisnąć prawy przycisk myszy i wybrać opcję Callbacks -> Add Button ...

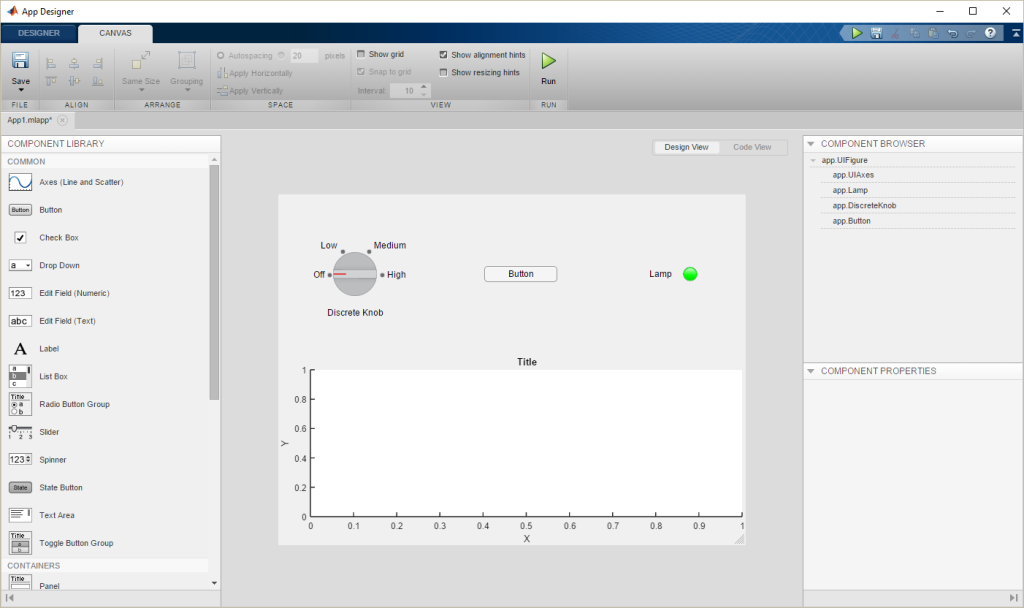
W tym momencie przechodzimy do edycji klasy związanej z tworzoną aplikacją. Edycja całości kodu nie jest możliwa, co ma stanowić zabezpieczenie projektu przed nami 🙂 Jeśli chcemy dodać do klasy jakieś własne pola (choćby do przechowywania/przenoszenia danych) przed przystąpieniem do wpisywania kodu musimy wcisnąć odpowiedni przycisk widoczny w zakładce editor. W naszym przypadku przydadzą się dwa pola.
properties (Access = private)
recorder % nagrywacz
fp = 8000 %częstość próbkowania
end
Warto zwrócić uwagę, że w końcu wykorzystujemy obiektowe cechy języka MATLAB. Do nagrywania dźwięku również można wykorzystać dedykowaną klasę audiorecorder. Dzięki temu całą obsługę nagrywania można zamknąć w jednym obiekcie a jedyne dodatkowe pole, które będzie potrzebne, posłuży do przechowywania informacji o wybranej częstości próbkowania dźwięku.
W zasadzie do uzupełnienia pozostały dwa bloki kodu. Uzupełnić należy metodę startupFcn wywoływaną automatycznie po uruchomieniu aplikacji oraz metodę ButtonButtonPushed sterującą zachowaniem aplikacji po wciśnięciu przycisku start. I to wszystko.
methods (Access = private)
% Code that executes after component creation
function startupFcn(app)
app.recorder = audiorecorder(app.fp, 16, 2);
app.Lamp.Enable = 'off';
xlabel(app.UIAxes, 'Czas [s]');
ylabel(app.UIAxes, 'Amplituda [V]');
title(app.UIAxes, 'Przebieg sygnału')
grid(app.UIAxes, 'on');
end
% Button button pushed function
function ButtonButtonPushed(app)
T = str2double(app.DiscreteKnob.Value); % ustalenie czasu nagrywania
app.Lamp.Enable = 'on';
app.Button.Enable = 'off';
recordblocking(app.recorder, T);
data = getaudiodata(app.recorder);
app.Lamp.Enable = 'off';
app.Button.Enable = 'on';
dt = 1/app.fp;
t = 0:dt:T-dt;
plot(app.UIAxes, t, data);
end
end
App Designer w obecnej wersji ma pewne wady. Choć zamiast wady może lepiej napisać: ograniczone możliwości. Nie da się w narzędziu zrobić wszystkiego, nie można choćby uzyskać wykresów 3d, co można osiągnąć w GUIDE. Można mieć jednak nadzieję, że z czasem pojawią się dodatkowe funkcjonalności. Na pewno warto zainteresować się tym rozwiązaniem. Komfort pracy w App Designerze jest nieporównywalnie większy od tego, co oferuje nam GUIDE.